Next.js (13.0.0+)
Installing Tria SDK on Next.js (13.0.0+).
1. Create a .npmrc and add the following token:
.npmrc
//registry.npmjs.org/:_authToken=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
registry=https://registry.npmjs.org/
2. Add token to the meta tag in index.html at the root level of your app (Local):
- This token is origin specific
- Below is the one mentioned for http://localhost:3000
Meta tag in index.html
<meta
http-equiv="origin-trial"
content="AlU4GUR1ZBasFEUCNe8USkx7GSokITQbNSdgFlU9Zrg6aP+ThjAbiDdKq0gXIdk/agcphCw4k/hxIBcSD4wilQ8AAABneyJvcmlnaW4iOiJodHRwOi8vbG9jYWxob3N0OjMwMDAiLCJmZWF0dXJlIjoiRGlzYWJsZVRoaXJkUGFydHlTdG9yYWdlUGFydGl0aW9uaW5nIiwiZXhwaXJ5IjoxNzI1NDA3OTk5fQ=="
/>
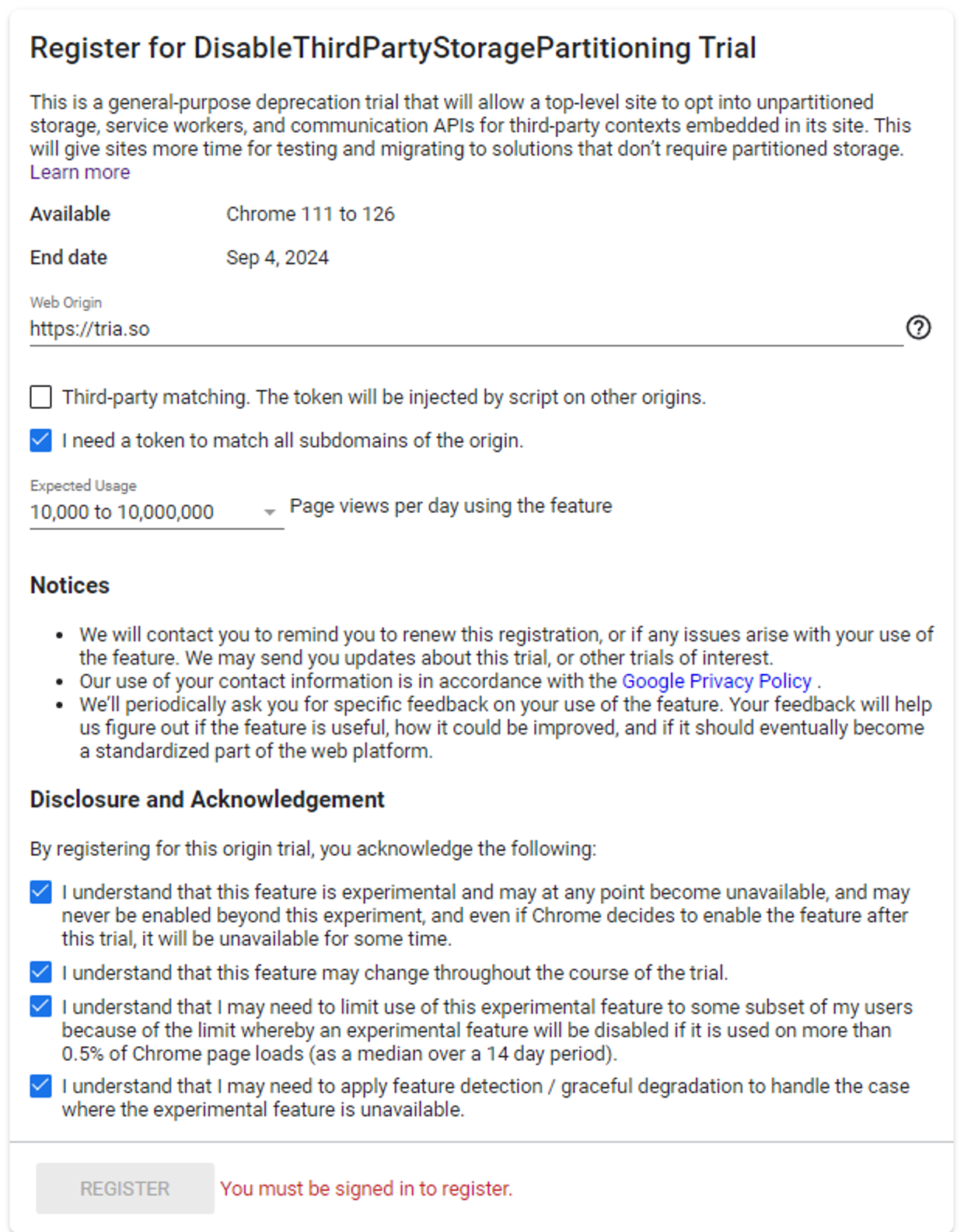
2.1 Add the token to your web app on a custom domain.
- Head to https://developer.chrome.com/origintrials/#/view_trial/-8517432795264450559
- Register for DisableThirdPartyStoragePartitioning Trial.
- Refer to the image below.

3. Inside next.config.js:
Next.config.js
const nextConfig = {
experimental: {
esmExternals: "loose",
},
};
4. Inside _app.js (in case Next JS App Directory is disabled):
_app.js
import { useTriaConnector } from "@tria-sdk/connect";
const { globalData } = useTriaConnector({ authUrl: "https://auth.tria.so", walletUrl:"https://wallet.tria.so" });
5. Inside page.js (in case Next JS App Directory is enabled):
page.js
import { useTriaConnector } from "@tria-sdk/connect";
const { globalData } = useTriaConnector({ authUrl: "https://auth.tria.so", walletUrl:"https://wallet.tria.so" });
6. Inside your login component :
Login component
"use client"; //add this to the top of your login component
const Application = dynamic(
() => import("@tria-sdk/authenticate"),
{ ssr: false }
)
import "@tria-sdk/authenticate/dist/index.css"
7. In your login component, add this inside return :
Return logic, inside of the login component
<Application
logo="your_logo" //example: "https://fusion_x.logo.svg"
dappName="your_dapp_name" //example: "Fusion X"
dappDomain={window.parent.origin}
primaryColor="your_dapp_primary_color" //example: "#FFFFFF"
defaultChain="your_desired_default_chain" //example: "FUSE"
supportedChains={["chain1", "chain2"]} //example: {["POLYGON", "MUMBAI"]}
uiType="yes" // for external wallets
darkMode = {true} //for enabling dark mode
buttonPosition={x:200, y:200} //for draggable wallet
/>
Need support? Join our Discord, or send us an email at [email protected].